Embeds and custom links
In addition to building applications directly on Lens, you may want to integrate Lens into other new or existing applications. Lens Protocol provides a variety of social features, including profiles, content, comments, and monetization, which can be easily integrated. With our API, you can quickly access a large user base and generate network effects with less effort.
You can do this by providing features like sharing to Lens, following on Lens, or signing in with Lens in your application.
Share to Lens
Share to Lens can help distributing your application and its content to a larger audience. You can create a "Share to Lens" button easily via Lenster using HTML.
https://lenster.xyz/?text=Hello%20World!
The following url parameters are supported:
text
url
via
hashtags
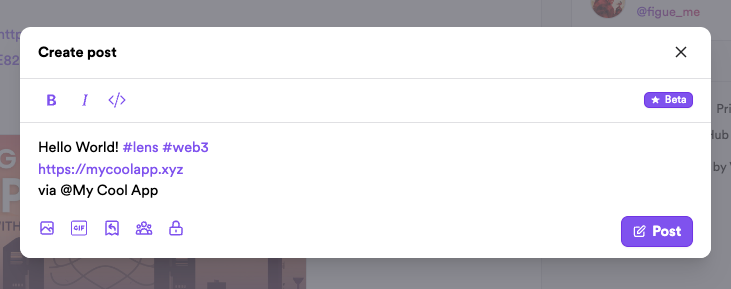
So for example, let's say we have an app called "MyCoolApp" and we wanted to share some content from it to Lens, we could format a URL that looks like this:
https://lenster.xyz/?text=Hello%20World!&url=https://mycoolapp.xyz&via=MyCoolApp&hashtags=lens,web3
We would get the following share modal on Lenster:

Video tutorial - share to Lens
Follow on Lens
Follow on Lens enables your app to display social connections. If you want to include a follow intent button on your website / web app, it’s super simple!
Just copy/paste the code snippets from below and replace handle with the handle you want the button intent to follow.
You can theme it with your own app color, or use our default color.
<!-- add the lens-follow-large class name for the large button -->
<!-- add the lens-follow-icon class name for the icon button -->
<span
id="lens-follow-small"
data-handle="yourhandle"
/>
<!-- Include the JavaScript and CSS -->
<link rel="stylesheet" href="https://lens.xyz/widget-styles.css" />
<script async src="https://lens.xyz/widget.js"></script>
Visual example (follow on Lens)

Video tutorial - Follow on Lens
Sign in with Lens
Sign to Lens lets you access user's information, such as name, bio, social URLs, pictures, interests, reputation, and activity.
If you want to include a “Sign in with Lens” button in your web app to connect a wallet that contains a Lens profile, you can use the code below.
You will have to connect it to your Web3 provider yourself - this is just a dummy themed button.
<!-- add the lens-signin-large classname for the large button -->
<span
id="lens-signin-small"
data-click="console.log('connector integration')"
/>
<!-- Include the JavaScript and CSS -->
<link rel="stylesheet" href="https://lens.xyz/widget-styles.css" />
<script async src="https://lens.xyz/widget.js"></script>
Visual example (Sign in with Lens)

Updated 5 months ago